Bạn sử dụng template của templateify mà chưa biết đến shortcodes. Bài viết Tổng hợp các Shortcodes cho các template của Templateify sẽ giúp bạn.
{tocify} $title={Mục lục}
Giới thiệu về Templateify
Templateify là đơn vị bán các blogger template nổi tiếng bật nhất. Các template của hãng vượt trội bởi tính hiện đại và đa dụng của nó. Các chủ đề mà Templateify bán cũng rất đa dạng, mỗi chủ đề lại có nhiều mẫu mã khác nhau: tin tức, tạp chí, bán hàng, games, công nghệ, cá nhân,... Có thể nói Templateify là đơn vị sản xuất và bán các sản phẩm template tốt nhất trên thị trường. Giá cả của các template cũng không quá đắt, phù hợp với nhiều đối tượng người dùng.
Chính vì tính phổ biến của các template do Templateify sản xuất, mà bài viết này mình hướng dẫn các bạn cách sử dụng shortcodes trên đa số các template của hãng
Tham khảo: LiteSpot Premium V2.0 - Responsive Blogger Template Download For Free
Các Shortcode cho các template của Templateify
Shortcodes hay các mã ngắn là mã được quy định sẵn bởi người lập trình, mã này khi được đặt trong bài viết trên blogger sẽ phản hồi lại với template quy định nó. Việc của bạn là gọi các mã ấy trong bài viết của mình, khi ấy template sẽ chạy các mã html tương ứng với shortcode mà bạn gọi. Như đã nói shortcodes là do template quy định và mỗi template lại có cách quy định khác nhau. Bài viết này sẽ tổng hợp shortcodes cho các template của Templateify.
Shortcodes tạo nút trong bài viết
Có 6 loại shortcode tạo nút trong bài viết lần lượt là: preview, download, link, cart, share, info.
Shortcode: {getButton} $text={ký tự trên nút} $icon={tên nút} $color={mã màu Hex}
Ví dụ nút share màu xanh lá {getButton} $text={Chia sẻ} $icon={share} $color={#00FF00} sẽ có mã như sau: {getButton} $text={Chia sẻ} $icon={share} $color={#00FF00}
Lưu ý: Text và Mã màu Hex không có cũng không sao.
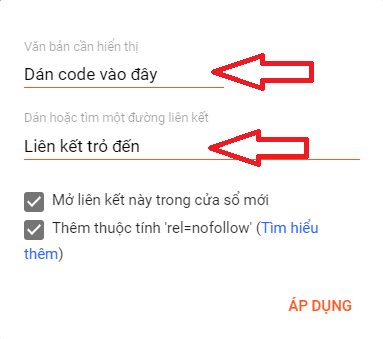
Bạn coppy code bên trên rồi đặt con trỏ ở vị trí muốn tạo nút và chọn lệnh chèn liên kết trên thanh công cụ và làm theo hình nhé.{alertInfo}
Shortcodes tạo khung nhắc nhở
Có 4 loại khung nhắc nhở được cung cấp bởi Template LiteSpot: {alertSuccess}, {alertInfo}, {alertWarning}, {alertError}
Sau đây là ví dụ cho từng loại:
Đây là ví dụ về khung nhắc nhở được tạo Hoàng Đệ Blog. Loại {alertSuccess}.{alertSuccess}
Đây là ví dụ về khung nhắc nhở được tạo Hoàng Đệ Blog. Loại {alertInfo}.{alertInfo}
Đây là ví dụ về khung nhắc nhở được tạo bởi Hoàng Đệ Blog. Loại {alertWarning}.{alertWarning}
Đây là ví dụ về khung nhắc nhở được tạo Hoàng Đệ Blog. Loại {alertError}.{alertError}
Các bạn chú ý làm theo hình nhé.
Shortcode tạo Contact Form (Liên hệ)
Bạn dán code này vào bài viết hoặc trang để tạo Contact Form nhé. Nhớ là phải tô đậm code lên để có nhiệu lực.
Shortcode: {contactForm}
Kết quả bên dưới
{contactForm}
Shortcode tạo Code Box (khung chứa code)
Đặt mã {codeBox} ngay cuối code của bạn và đặt toàn bộ code vào trích dẫn
Ví dụ cho khung chứa code bởi Hoàng Đệ Blog.{codeBox}
Shortcose tạo mục lục
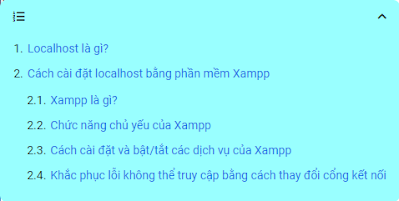
Đặt mã {tocify} $title={Mục lục} vào nơi bạn muốn tạo mục lục, và tô đậm nó lên.
Ví dụ:
Shortcodes thay đổi Layouts cho bài viết
Có 3 shortcode thay đổi layouts cho bài viết:
{fullWeight}: Bài viết của bạn được hiển thị toàn màn hình, không có thanh bên nào.
{leftSidebar}: Bài viết hiển thị với thanh bên nằm bên trái.
{rightSidebar}: Bài viết hiển thị với thanh bên nằm bên phải.
Lưu ý: Nhớ tô đậm các shortcode trên nhé.





1. Nội dung bình luận đúng với chủ đề bài viết và không chứa các từ ngữ thô tục.
2. Nội dung bình luận không kèm theo các link spam.
➥ Bấm Thông báo cho tôi bên dưới khung bình luận để nhận thông báo khi admin trả lời.
➥ Nếu vi phạm một trong hai điều trên sẽ bị xóa bình luận hoặc BAN vĩnh viễn.
Ad cho e hỏi là làm sao để tạo mấy cái tiêu đề Technology, Tips, Games, ...vv
ReplyDeletevà kéo nội dung vào đó ạ. Thanks
Bạn đặt tag cho bài viết là được nha.
Deletee làm được rồi ạ thanks ad
ReplyDelete