Trong bài viết này, bạn sẽ tìm hiểu về những điểm nổi bật của template blogger LiteSpot và Làm thế nào để tải xuống bản nâng cấp miễn phí nhé.
{tocify} $title={Mục lục}
Bạn đang xây dựng cho mình một trang blog về tin tức, tạp chí hoặc là blog chia sẻ cá nhân trên nền tảng blogger. Dù là mục đích gì đi nữa, bạn chắc hẳn cũng cần một template chất lượng, đẹp mắt cho trang blog của bạn đúng không nào? Một template đẹp, chuyên nghiệp không chỉ tốt về mặt kỹ thuật mà còn tăng tính trải nghiệm rất tốt với người đọc. Có rất nhiều Blogger Template trên thị trường với nhiều mức giá khác nhau và cả miễn phí nữa. Bài viết này mình sẽ giới thiệu đến bạn một template rất nổi tiếng LiteSpot Premium v2.0
Giới thiệu về Blogger Template LiteSpot
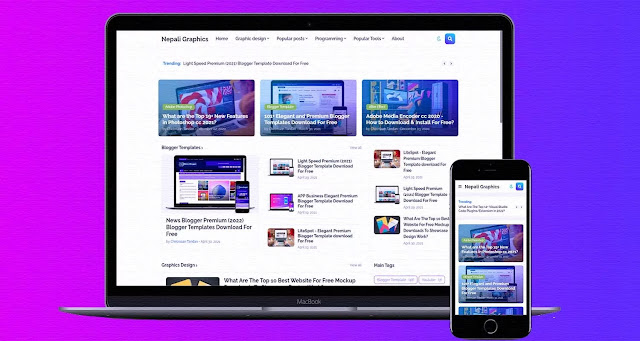
LiteSpot là một Blogger Template với tính năng đáp ứng cực kỳ cao, rất phù hợp với các chủ đề blog tin tức, tạp chí hay blog chia sẻ cá nhân. LiteSpot được tối ưu hóa rất cao, vô cùng chuyên nghiệp với khả năng tùy chỉnh tối đa. Sử dụng công nghệ tối ưu SEO mới nhất, đảm bảo các bài viết của bạn có được thứ hạn cao trên kết quả tìm kiếm của google.
Không chỉ có thế, LiteSpot còn là template có tốc độ load siêu nhanh. Dù thiết bị di động hay máy tính để bàn, LiteSpot cũng hiển thị một cách dễ dàng bởi khả năng đáp ứng tuyệt vời, đó cũng là điểm nổi bật nhất của template này. Nó cũng là template được thiết kế để hiển thị quảng cáo Adsense một cách tốt nhất. Cùng xem các tính năng chính của template này nhé.
Đặc điểm nổi bật của LiteSpot Premium
Khả năng đáp ứng (responsive)
Như đã nói ở trên, khả năng đáp ứng tạo nên sự khác biệt của LiteSpot với các blogger template trên thị trường. LiteSpot hiển thị tốt trên di động và cả máy tính để bàn nhờ khả năng responsive tuyệt vời. Hãy trải nghiệm để cảm nhận sự tùy biến mà nó mạng lại nhé.
Quảng cáo Google Adsense
LiteSpot hỗ trợ bạn kiếm tiền với Adsense, có nhiều phân vùng đặt quảng cáo được tối ưu tha hồ bạn lựa chọn. Nó được thiết để hiển thị tốt nhất quảng cáo từ google adsense. Một khả năng ít template nào có được.
Chính sách cookie
Lại là một tính nâng cao mà ít template trên thị trường có được, đồng thời tính năng này cũng chỉ có ở phiên bản premium. Cookie tăng khả năng trải nghiệm của người dùng trên trang blog của bạn bằng cách cho phép trình duyệt lưu các tệp code tĩnh, nhờ đó trang web của bạn sẽ load nhanh hơn trong những lần truy cập tiếp theo.
4 style nội dung
LiteSpot cung cấp cho bạn 4 tùy chọn hiển thị nội dung với 4 bố cục khác nhau phù hợp với từng loại nội dung và được phân loại theo nhãn hoặc mới nhất. Tăng tính thẩm mỹ và độ đa dạng cho cách sắp xếp bài viết trên trang.
Bài viết trending
Tạo ra dòng tiêu đề bài viết nổi bật hiển thị dưới dạng trược được phân loại theo nhãn, mới nhất hoặc phổ biến. Giúp người dùng cập nhật nhanh chóng các bài viết nổi bật trên trang của bạn.
Hệ thống comments
LiteSpot hỗ trợ ba hệ thống ghi nhận đánh giá của người dùng bao gồm: blogger, facebook và disqus. Tùy vào sự lựa chọn của bạn để hiển thị loại hệ thống comments nào.
Shortcodes
Bài viết sáng tạo của bạn chưa bao giờ đẹp và chuyên nghiệp đến thế khi sử dụng các shortcode của template này. Một số hỗ trợ của shortcodes như: tạo mục lục bài viết, chèn các nút, tạo biểu mẫu liên hệ, khung code, các khung thông báo quan trọng,...
Thông tin tổng quát
➤ Template Name: LiteSpot Responsive News & Magazine
➤ Version: V2.0
➤ Layout: Responsive
➤ RTL Support: Yes
➤ Premium Version: Available
➤ Developer: Templateify
➤ Online Documentation: Check it
➤ File Type: ZIP File
Các tính năng của template LiteSpot Premium
Một số lưu ý khi sử dụng LiteSpot
Khi sử dụng LiteSpot bạn cần lưu ý một vài điểm để khai thác tối đa khả năng mà template này mang lại, cùng với đó là khác phục những hạn chế của nó.
Việt hóa template LiteSpot
Để sử dụng template LiteSpot hiệu quả cho trang blog có ngôn ngữ tiếng Việt bạn cần thêm code sau vào tiện ích JSON (nó nằm ngay trên đầu phần bố cục).
{
viewAllText: "Xem tất cả",
dateFormat: "{d} {m}, {y}",
months: {
jan: "Tháng 1",
feb: "Tháng 2",
mar: "Tháng 3",
apr: "Tháng 4",
may: "Tháng 5",
jun: "Tháng 6",
jul: "Tháng 7",
aug: "Tháng 8",
sep: "Tháng 9",
oct: "Tháng 10",
nov: "Tháng 11",
dec: "Tháng 12"
}
}{codeBox}
Cách sử dụng Shortcodes
Shortcodes giúp cho việc sử dụng các tính năng viết bài một cách nhanh chóng, chỉ với việc chèn các mã có sẵn của template.
Tham khảo tại: Tổng hợp Shortcodes cho các template của Templateify
Download template LiteSpot Premium v2.0
Link preview: {getButton} $text={Preview} $icon={preview}
Link download: {getButton} $text={Download} $icon={download}



1. Nội dung bình luận đúng với chủ đề bài viết và không chứa các từ ngữ thô tục.
2. Nội dung bình luận không kèm theo các link spam.
➥ Bấm Thông báo cho tôi bên dưới khung bình luận để nhận thông báo khi admin trả lời.
➥ Nếu vi phạm một trong hai điều trên sẽ bị xóa bình luận hoặc BAN vĩnh viễn.
Nhớ thêm link demo cho người khác còn xem nhé!
ReplyDeleteok bạn
ReplyDeleteok luôn nha
ReplyDeleteBác chịu khó viết nội dung với dịch bài thế :| chả bù em lười vkl luôn. Like mạnh ạ
ReplyDeleteThank you.
DeletePlease don't spam anymore
ReplyDeleteCái TOC xấu
ReplyDeleteSửa di😛
Tùy thẩm mỹ mỗi người mà bạn :))
Deletehttps://www.techyjeeshan.xyz/
ReplyDeleteCho xin hướng dẫn phân nhãn từng bài ngoài trang chủ
ReplyDeleteTham khảo tài liệu này nha bạn.
Deletehttps://www.sorabloggingtips.com/2021/04/how-to-setup-litespot-blogger-template.html
Bài viết rất chi tiết và dễ hiểu. Cám ơn bạn nhiều!
ReplyDeletebác chỉ em cách thêm cái RTL Verison ?hl=ar vào web với bác
ReplyDeleteBạn thêm /?hl=ar vào url trang chủ của bạn là dc nha. Dùng cho template LiteSpot.
DeleteGiao diện web của Bác cũng đúng đẹp luôn!
ReplyDeleteBạn ơi hi vọng chia se theme của bạn sạch ko có chứa code gì lạ không ạ ?
ReplyDeleteNó có chứa code lạ hay sao ạ
DeleteChỉ e làm logo của website vs, e làm nó cứ bị nhỏ quá
ReplyDelete